사용자가 복사기능을 사용할 때 추가데이터가 필요한 경우가 있다.
(출처나 시간값.. 등)
Clipboard API 는 지원영역이 IE11 과 IE11 이 아닌 브라우저로 나뉜다.
IE11 은 window.clipboardData 를 사용.
그 외 브라우저는 navigator.clipboard 사용
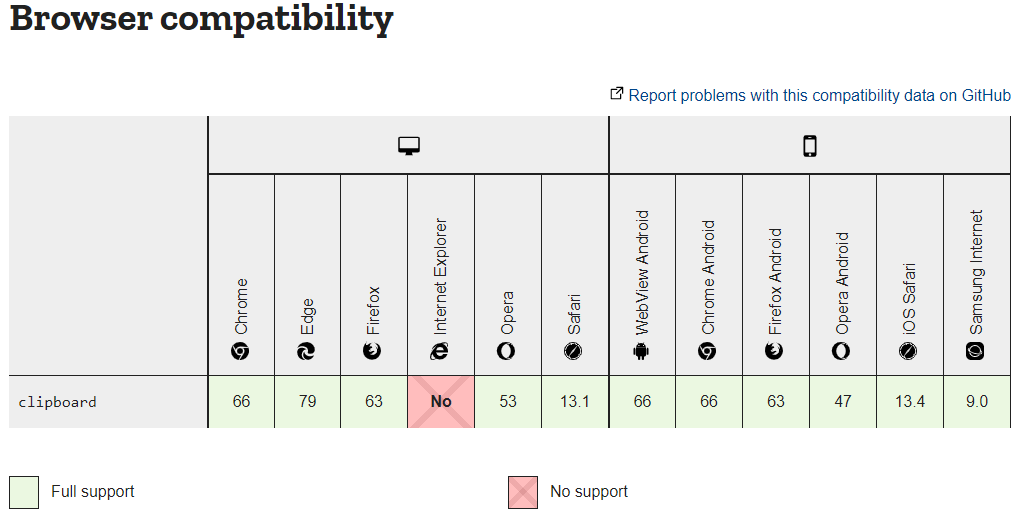
navigator.clipboard browser compatibility

1. 브라우저 체크 (IE11 or another browser)
var isIE = false || !!document.documentMode;
IE11 에서는 true
chrome, edge, firefox 에서는 false 를 반환한다.
2. 브라우저 별 Clipboard API 사용
IE11
// Get Clipboard Data
var text = window.clipboardData.getData("text");
editedText = startWordTime + " : " + text;
// Write Clipboard Data
window.clipboardData.setData("text", editedText);
Chrome / Edge .... etc...
navigator.clipboard
.readText()
.then((text) => {
// `text` contains the text read from the clipboard
editedText = startWordTime + " : " + text;
navigator.clipboard.writeText(editedText);
})
3. 브라우저 보안 설정 (HTTPS 가 아닐 시)
Chrome 과 Edge 는 기본적으로 https 가 아닐 시 클립보드 기능을 차단한다.
SSL 을 적용하는게 확실한 방법이나.. 지원이 힘들 수 있으니 보안 설정이 필요하다.
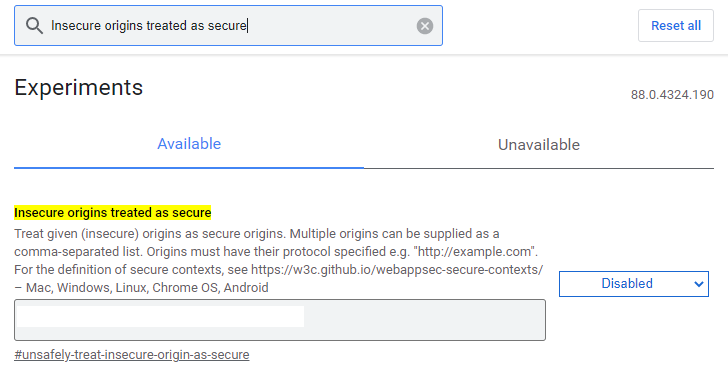
chrome://flags 접속 (edge 는 edge://flags)
Insecure origins treated as secure 기능 검색

IE 의 신뢰할 수 있는 사이트와 비슷한 기능인듯하다.
box 에 접속할 url 을 등록 후 Disabled -> Enabled 로 변경

Relaunch 를 하면 적용이 완료된다.
이후 클립보드 기능을 테스트해보면..

에러가 발생할 것이다.
clipboard function error DOMException: Read permission denied.

URL 옆에 아이콘을 누르면 위와 같은 옵션이 나오고
클립보드 기능을 차단에서 허용으로 변경해주면 된다.
'Javascript' 카테고리의 다른 글
| javascript export excel (0) | 2020.09.04 |
|---|---|
| javascript array slice (배열의 일부만 추출) (0) | 2020.09.03 |
| Javascript Axios API Cache (axios 요청이 서버로 안갈 때) (0) | 2020.09.02 |






최근댓글