Vue.js 에서 Progress Circle 을 사용할 일이 생겨 라이브러리를 찾아보았다.
심플하고 라이센스문제가 없는 라이브러리중 easy-circular-progress 가 눈에 띄었다.

사용법은 download 링크에 깃헙을 참고하면 쉽게 따라할 수 있다.
1. 의존성 모듈 Install
npm install easy-circular-progress --save
2. Script 블록에 import 및 컴포넌트 등록
<script>
import Progress from "easy-circular-progress";
export default {
name: "app",
components: {
Progress
}
};
</script>2-1. 예제 css 적용 (생략가능)
<style lang="scss">
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
height: 100vh;
color: #fff;
background: #3e423a;
display: flex;
justify-content: center;
align-items: center;
}
body {
margin: 0;
padding: 0;
}
</style>
3. template 블록에서 컴포넌트 호출해서 사용하기
<template>
<div>
<Progress strokeColor="#FF00AA" :transitionDuration="1000" :radius="80" :strokeWidth="10" value="86.12567" class="progress">
<div class="content">hello</div>
<template v-slot:footer></template>
</Progress>
</div>
</template>
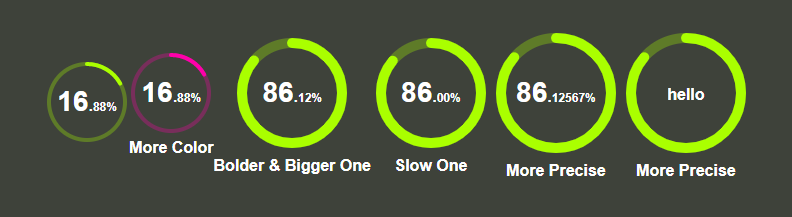
컴포넌트를 사용할 때 prop 을 이용하여 커스텀이 가능하다.
strokeColors : 색상 default is "#aaff00"
strokeWidth : Circle 너비 default is 4, the width of the progress circle, the bigger the bolder
radius Circle : 반지름 the inner circle radius, default is 38
transitionDuration : Circle 이 차오르는데 걸리는 시간(millisecond) default is 1000, transitionDuration for the animation
value : Circle 이 차오를 값 (0~100) default is 0.0, should be less or equal then 100

value 에 v-model 을 사용하여 data 를 바인딩하여 진척률을 표시하면 될듯하다.
나머진 모두 디자인에 맞게 사용하면 되겠다.
반응형
'Javascript > Vue.js' 카테고리의 다른 글
| table data 가 너무 길 경우 해결방법 (table over-flow text in cell) (0) | 2021.02.04 |
|---|---|
| vue router-link 사용법 정리(Navigation menu) (0) | 2020.12.11 |
| vue 2.x버전 flatpickr 문제 Missing required prop: "value" found in FlatPickr (0) | 2020.12.08 |
| vue router URL 에서 "#" 제거하기 (hashbang) (0) | 2020.12.07 |
| Vue.js 에서 browser 구분하기. (how to detect browser vuejs) (0) | 2020.11.30 |







최근댓글